介绍一个纯前端 GIF 录制工具:GifCapture.com
/ 3 min read
Table of Contents
背景与动机
有时想要录制gif图片,找各种工具,不是要装软件,就是装插件,或者要付费,折腾,工具就该即用即走,不折腾,所以开发了一个录制gif的网站。
另外就是用一个完整的项目实践 AI 编程,这是肯定是趋势,由不得不参与。关于这个话题,有很多想聊的,另外开贴再聊比较好,这篇只用来介绍网站。
产品简介
纯前端spa实现的 gif 录制工具,无需登录,即用即走
- 抓取桌面上任何窗体,包括浏览器标签页和单独程序的窗体,生成gif
- 自定义剪裁区域(在预览区域滚轮缩放和拖动)
- 自定义 gif 尺寸(预览区域右下角拖动或者面板上手动调整)
- 自定义 gif 的 fps
- 支持在录制其他应用时,使用小窗模式监控录制内容,picture in picture 画中画模式。
截图
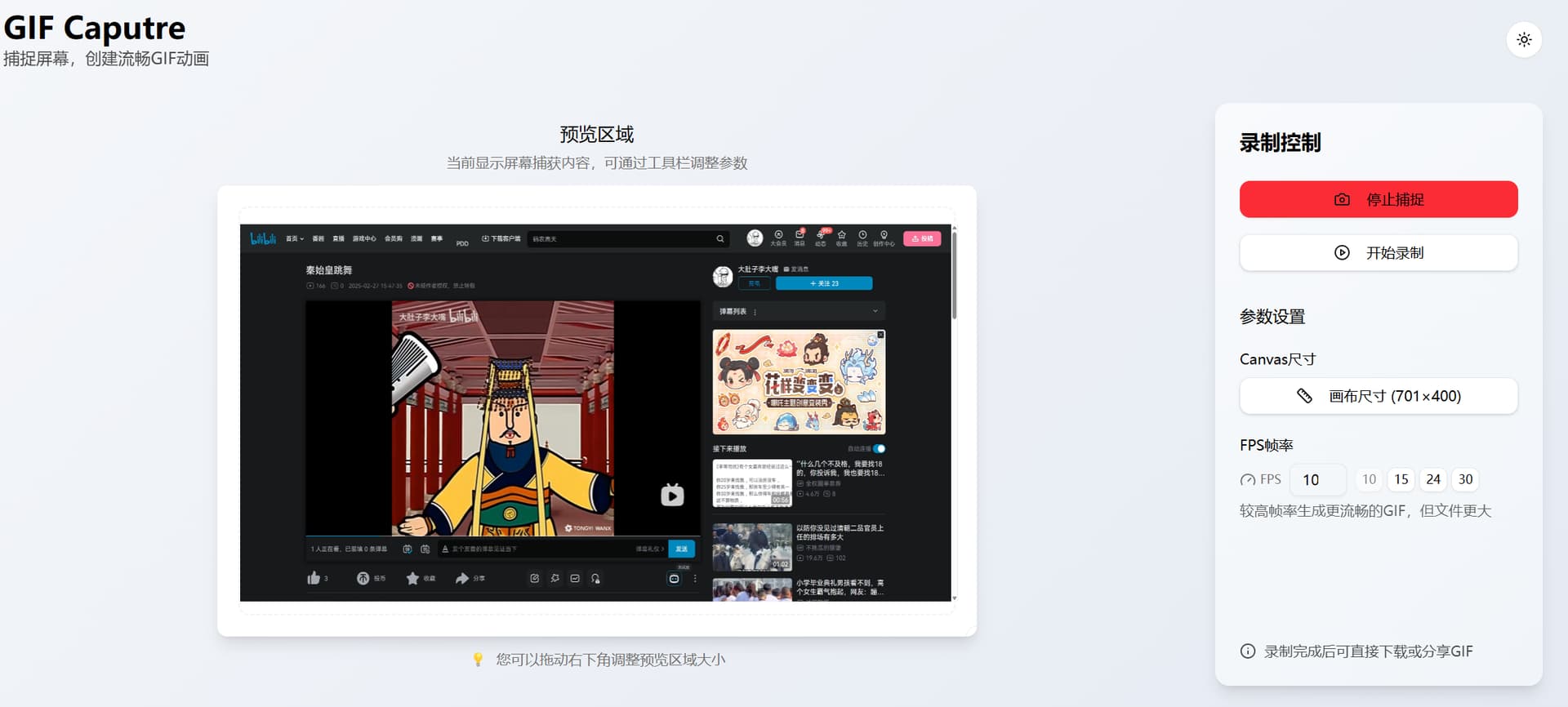
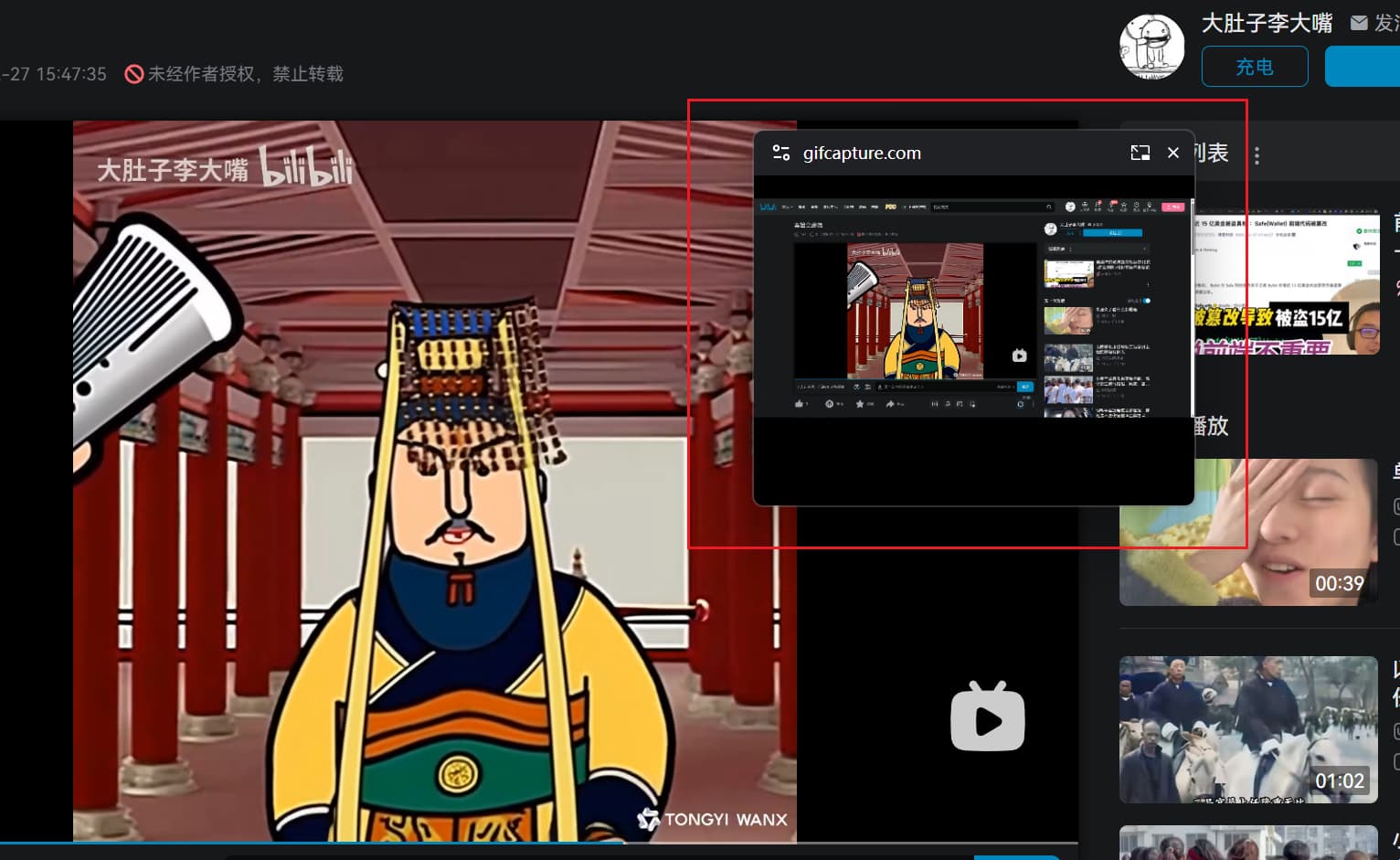
网站截图

这个是在录制秦始皇跳舞6363
录制结果展示(录的比较短小,懒得找图床了)

小窗监控(当其他程序占用全屏时,会出现小窗体,实时监控你正在录制的内容)

已知问题
- 不支持移动端,因为用了很多不支持的api
- 录制尺寸过大的gif时,会导致标签页占用内存过大,正在思考解决方案。
- 手动拖动调整预览区域时,有时会有bug导致白屏,应该是实现代码有点小问题,没大影响,刷新就好
- 用了实验性质的api,firefox支持有限,chrome和edge完整支持
- firefox 在录制的窗体全屏时,会导致抓取不到帧。所以firefox只能将网站放前台,被录制的窗体不能占用全屏
最后
操作逻辑应该还有优化空间,各位佬要是能提提意见就太好啦,地址: https://gifcapture.com/